Tipos De Etiquetas
En HTML y CSS tenemos diferentes tipos de etiquetas cada uno con un
propòsito en particular una etiqueta se puede componerse de dos maneras.
| Estructura De Etiquetas |
| Etiquetas que solo se aperturan |
Etiquetas que tienen una apertura y cierre |
|
Este tipo de etiqueta comunmente se utilizan para indicar una
direcciòn u origen, se componen por un argumento u opciones tales
como src y href.
|
Este tipo de etiquetas comunmente se utilizan para encerrar un
contenido tales como texto img entre otros.
|
Títulos
Los tìtulos son aquellas secciones que son relevantes para describir o
iniciar un tena en HTML podemos tener tanto tìtulos principales como
subtitulos
Head
| Etiqueta |
Descripción |
Atributo |
| <title> </title> |
se usa para poner un titulo en la pestaña del navegador. |
<title>Sofía</title> |
Body
Subtítulos para una página web, que van dese <h2>hasta</h6>.
| Etiqueta |
Descripción |
Atributo |
| <h1> </h1> |
Se utiliza para colocar un título. |
Página
|
| <h2> </h2> |
Se utiliza para colocar un título. |
página
|
| <h3> </h3> |
Se utiliza para colocar un título. |
Página
|
| <h4> </h4> |
Se utiliza para colocar un título. |
Página
|
| <h5> </h5> |
Se utiliza para colocar un título. |
Página
|
| <h6> </h6> |
Se utiliza para colocar un título. |
Página
|
Párrafos
Son los que nos permiten realizar unidades mínimas de un texto compuesto
por una o más oraciones que desarrollan una idea.
Para body
| Etiqueta |
Descripción |
Atributo |
| <!--...--> |
Permite dejar un comentario en la código sin que sea leído por este.
|
!--notas importantes-- |
| <p> </p> |
Define una parte que debe mostrarse como un párrafo. |
este es un glosario con una cantidad variada de etiquetas que nos
seá de mucho uso
|
Hipervinculos
Es un enlace que conduce a un texto, imagen, video o algún otro
contenido de formato diverso, ya sea dentro o fuera de la página
Body
| Etiqueta |
Descripción |
Atributo |
| <a> </a> |
Conecta con un hipervinculo, también se le puede agregar un nobre y
que solo se vea este pero igual te redireccione href.(href="")
|
Gitgub |
Tablas
Oganiza información en cuadros formando las tablas con los datos
asignados.
Body
| Etiqueta |
Descripción |
atributo |
| <table> </table> |
Crea una taba. |
Esto. |
| <tr> </tr> |
Crea las casillas de las tablas. |
es una. |
| <td> </td> |
Es para colocar la información en las casillas. |
Tabla. |
LISTADOS
Los listados son enumeraciones simples y concisas de información o datos
importantes.
Body
listado desordenado
| Etiqueta |
Descripción |
Atributo |
| <ul> </ul> |
Crea el lisato desordenado. |
- Naranja
- Morado
- Verde
|
| <li> </li> |
Es lo que nos dice que es un lisato el que se esta creando. |
- Verde
- Naranja
- Morado
|
Listado ordenada
| Etiqueta |
Descripción |
Atributo |
| <ul> </ul> |
Crea un listado ordenado. |
|
| <li> </li> |
Es lo que nos dice que se trata de un listado. |
|
LISTA DE ETIQUETAS DIRIGIDAS A OBJETOS
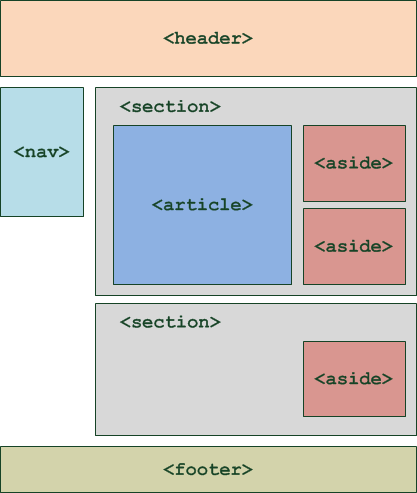
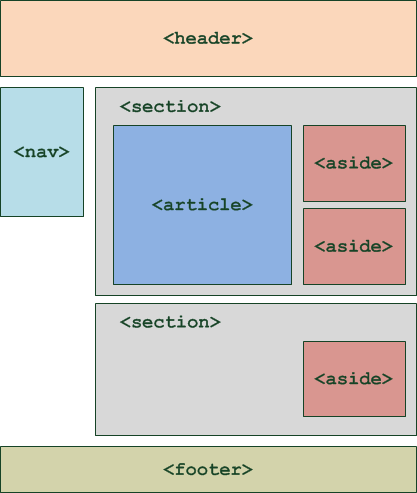
Estructuras
Las etiquetas de estructura son de tipo objeto ya que pueden ser
redimensionadas tanto en ancho y en alto estas etiquetas también son
conocidas como cajas.
Body
| Etiqueta |
Descripción |
| <header> </header> |
Es para generar el encabezado de la página. |
| <nav> </nav > |
Esta es para el menú de navegación dentro de la página. |
| <section> </section> |
Es para dividire en partes el sitio web. |
| <footer> </footer> |
Es para el pie de página del contenido de la página. |
Imagenes
Es para insertar imágenes en el sitio web.
| Etiqueta |
Descripción |
Ejemplo |
| <img> |
Con esta etiqueta insertamos la imagen |
 |
PROPIEDADES CSS DIRIGIDAS A TEXTO
Texto
Las propiedades de texto son las que nos permiten controlar el texto
como bloque y darle un estilo.
| Propiedad |
Descripción |
Atributos |
| text-aling |
Alineamiento del texto |
left ; right ; center ; justify |
| text-decoration |
Decoración del texto |
Inherit ; none ; overline ; underline |
Fuentes
Se hacen cargo del estilo de las palabras.
| Propiedad |
Descripción |
valores |
| font-family |
Es la que les da el estilo de las palabras |
Inheirt ; sans-serif; monospace |
| font-style |
Es el Estilo de la fuente |
normal ; italic ; oblique |
| font-size |
Es elTamaño de la fuente |
xx-small ; small ; medium ; large ; x-large ; la longitud ;
porcentaje
|
Colores y el fondo
Cumple con darle el color a la página web.
| Propiedad |
Descripción |
atributos |
| color |
Color del texto |
Nombre:white , HEX:#FFFFFF |
| background-color |
Color de fondo |
Nombre: Blue, HEX:#0413D9 |
Listados de contenido
Son aplicables en los lisatados de contenido.
| Propiedad |
Descripción |
Atributos |
| list-style-type |
Estilos para los listados, |
circle, square,decimal,none |
| list-style-image |
Imagenes para los listados. |
url(“…”), none |
Tablas
Son para darle el diseño a nuestras tablas.
| Propiedad |
Descripción |
Atribuciones |
| border-collapse |
Estilos de los bordes |
collapse ; separate |
| border-spacing |
Es para el espacio entre las casillas. |
longitud |
PROPIEDADES CSS DIRIGIDAS A OBJETOS
Modelo de cajas
La página se divide por cajas que permiten darle el tamaño a las
secciones.
Margin
Distancia de elementos.
| Propiedad |
Descripción |
Atributos |
| margin-top |
Tamaño del margen de arriba |
longitud ; porcentaje ; auto |
| margin-right |
Tamaño del margen derecho |
longitud ; porcentaje ; auto |
| margin-bottom |
Tamaño del margen gr abajo |
longitud ; porcentaje ; auto |
| margin-left |
Tamaño del margen izquierdo |
longitud ; porcentaje ; auto |
| margin |
Tamaño del margen |
longitud ; porcentaje |
Padding
Tamaño cuadrado de los elementos que empuja a los otros elementos.
| Propiedad |
Descripción |
atributos |
| padding-top |
Tamaño del relleno de la parte de arriba. |
longitud ; porcentaje |
| padding-right |
Tamaño del relleno derecho |
longitud ; porcentaje |
| padding-bottom |
Tamaño del relleno de la parte de abajo |
longitud ; porcentaje |
| padding-left |
Tamaño del relleno izquierdo |
longitud ; porcentaje |
| padding |
Tamaño del relleno |
longitud ; porcentaje |
Bordes
Estilos de los bordes.
| Propiedad |
Descripción |
Atributos |
| border |
Ancho, estilo y color para los bordes |
border-width ; border-style ; border-color |
| border-radius |
Radio de los bordes |
longitud ; porcentaje |
| border-style |
Estilo del borde |
none ; hidden ; dotted ; dashed ; solid ; double ; groove ; ridge
|
| border-color |
Color del borde |
color ; transparent |
| border-width |
Anchura del borde |
thin ; medium ; thick ; longitud |
Otros recursos aportables.